手机已经成为了我们生活不可分割的一部分,而手机中的音乐也成为了我们日常生活中必不可少的一部分。在手机开发中,Vue框架越来越受到开发者们的喜爱,因此在Vue项目中如何导入本地音乐文件也成为了一个值得关注的问题。本文将简单介绍一下Vue项目中如何导入本地音乐文件。
VUE项目中如何导入本地音乐文件
具体方法:
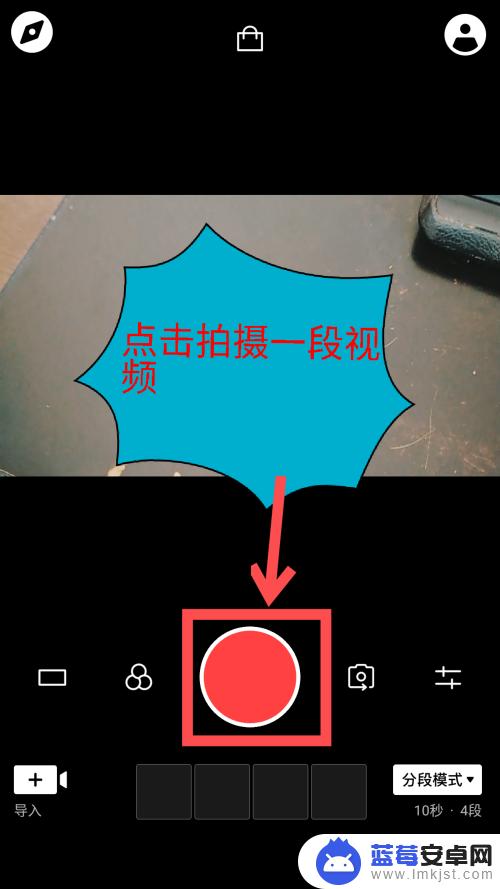
1.打开VUE后,在打开的主界面,点击底部红色的拍摄按钮,拍摄一段视频。如图所示

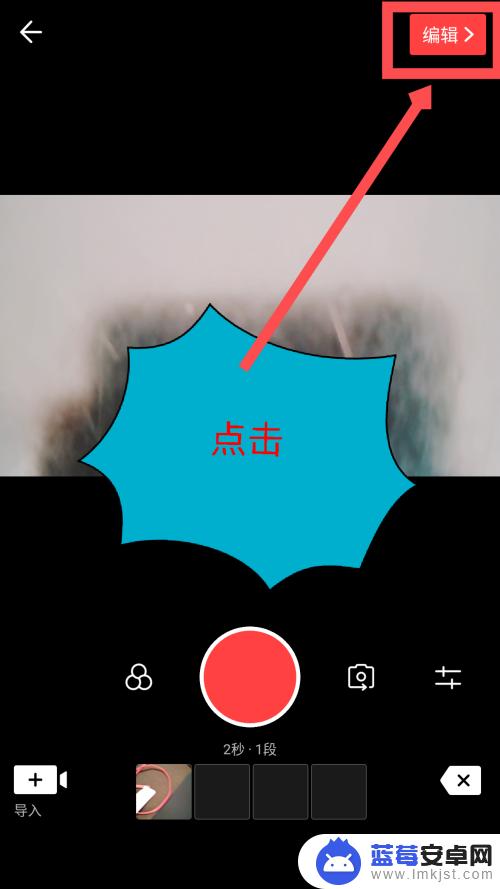
2.拍摄完视频后,在屏幕的右上角会出来一个编辑选项。点击右上角红色的编辑。如图所示

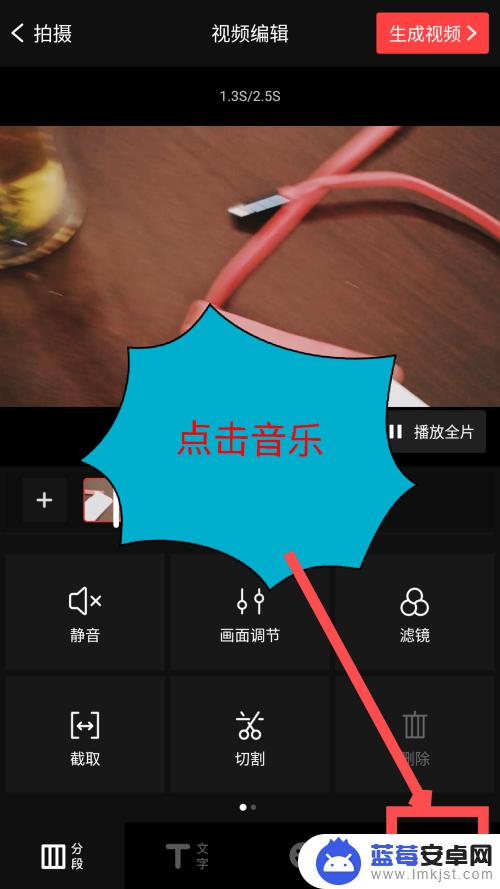
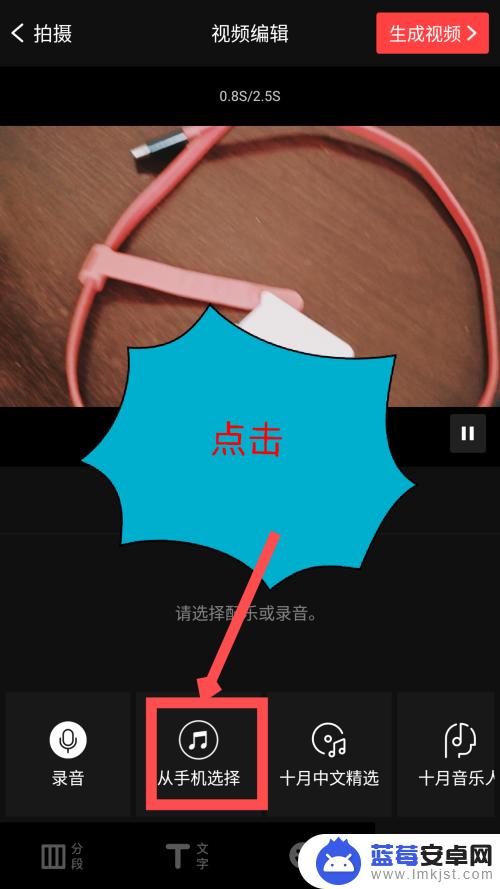
3.点击编辑后,打开视频编辑界面。点击底部菜单中,最右边的音乐选项。如图所示

4.点击音乐后,在打开的窗口中。可以选择录音,也可以选择推荐的音乐,或者选择手机本地音乐,点击从手机选择。如图所示

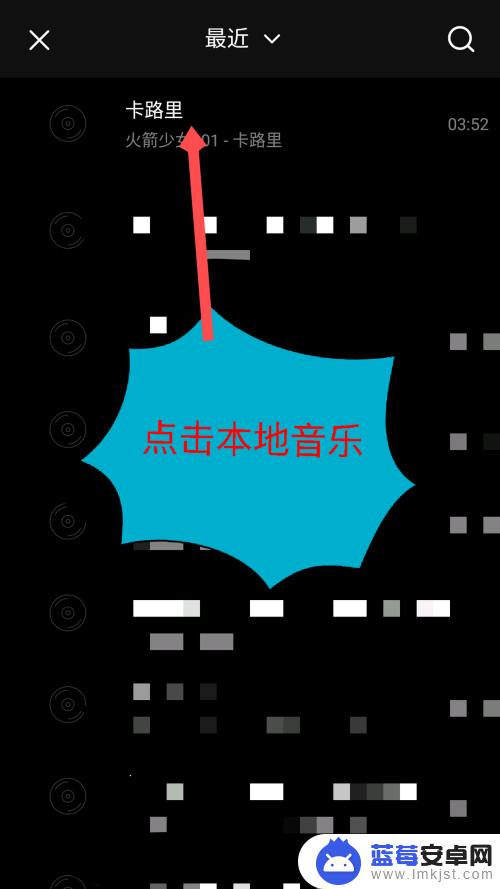
5.点击从手机中选择后,打开本地音乐。在打开的界面中,选择一个手机上的音乐,点击一下选择的音乐。如图所示

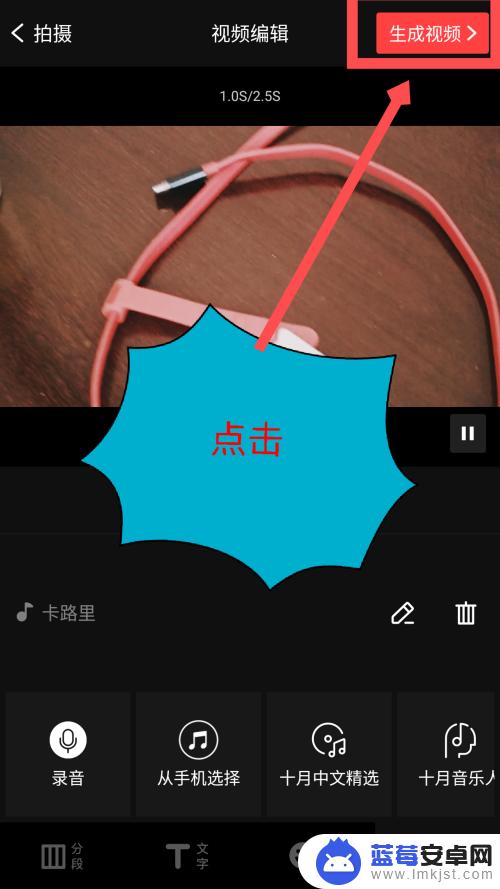
6.选择好音乐后,返回视频编辑界面,点击右上角红色的生成视频选项。如图所示

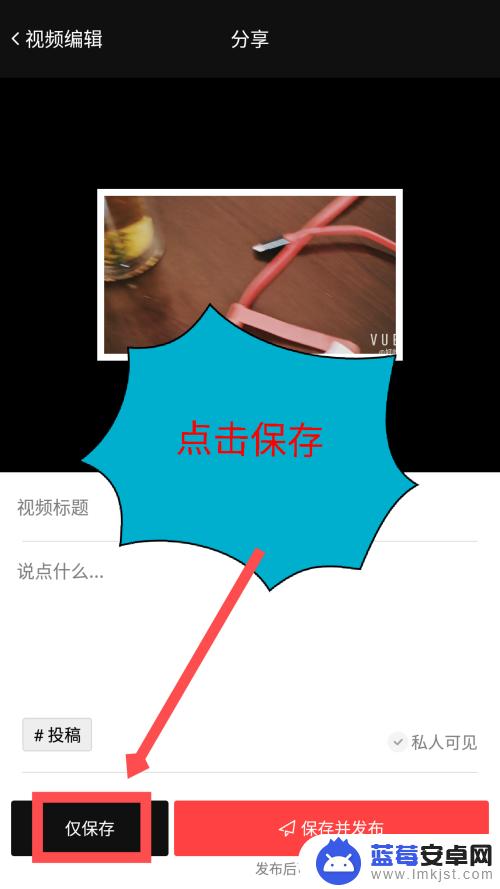
7.视频生成完成后,打开分享界面,可以仅保存到手机上,或者保存并发布。如图所示

综上所述,无论是在手机端还是在Vue项目中,导入本地音乐都可以依靠相关的API或组件。对于移动端,可以利用Cordova插件或第三方音乐播放器实现。而对于Vue项目,可以使用vue-audio-player等组件或者借助Vuex进行状态管理。导入本地音乐并实现播放,需要综合考虑各种因素,选择适合自己项目和需求的方案。