随着移动互联网的快速发展,手机已经成为了现代人不可或缺的生活工具。而手机上的列表功能,更是各类应用中不可或缺的一环,如何优化列表布局成为了众多移动端产品设计师需要面对的一个难题。在手机屏幕空间受限的情况下,如何在有限的空间内充分利用信息资源,打造舒适简洁的用户界面,是每一个移动端产品设计师需要探索的议题。本文将从列表布局的优化出发,分析其设计原则和实现方式,帮助读者更好地理解和应用移动端产品设计中的列表优化策略。
移动端产品设计之列表布局优化
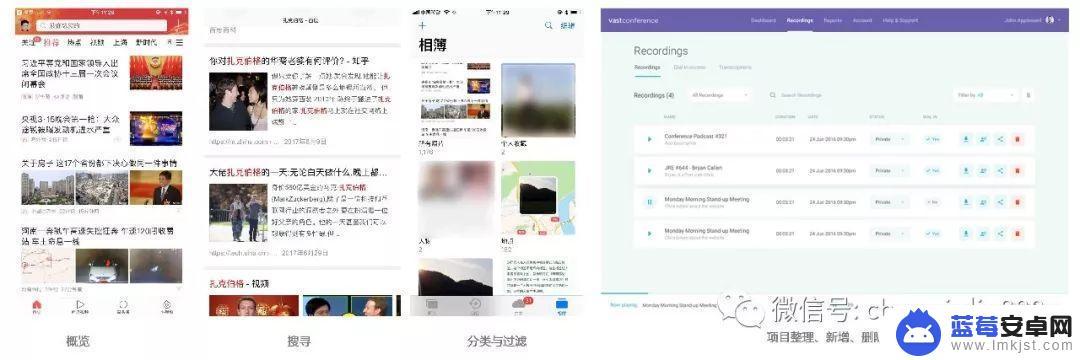
列表常见的使用情境
1、概览
浏览较多的的资讯时,列表可以提供一种概观性的的方式来呈现内容。
2、搜寻
使用者可能在清单上寻找他们想要的资讯,就像百度搜寻结果。
3、分类与过滤
使用者可能正在分类资讯或者使用一些方式(档案大小、名称)过滤内容。
4、项目的整理、新增、删除与分类
使用者正在整理资讯,此时很有可能需要多选、搬移的辅助功能。

移动端常见的列表设计样式
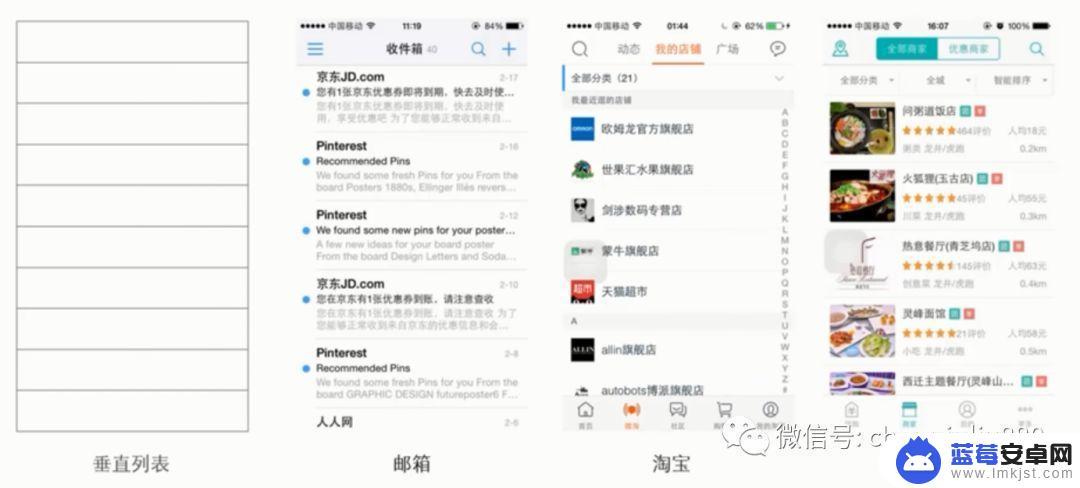
纵向列表
首先给大家介绍的是纵向列表,它是纵向罗列多个条目,这是一个最基本的列表形式。无论是手机端还是网页端都会使用这种列表形式,我们随便打开一个手机app,都可以看到各种各样不同形式的纵向列表导航。
优点:干净、清晰,用户容易理解,能够轻易达到自己想要的目标。

注意:
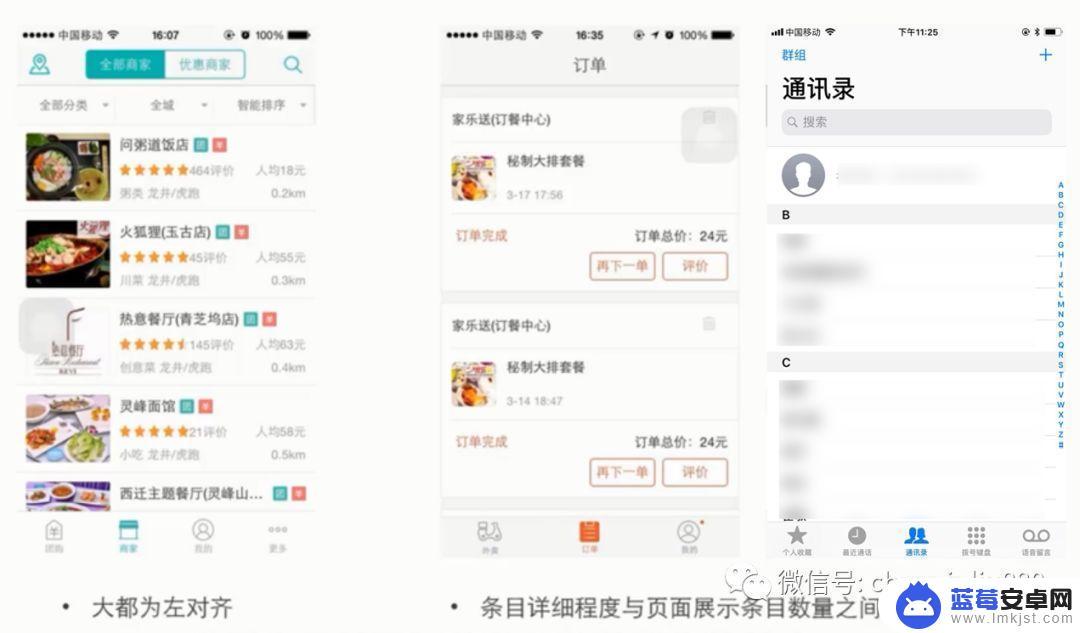
1、用户的阅读习惯是从左往右的,然后是从上往下,所以一般是左对齐
2、做好条目的详细程度以及条目数量之间的一个平衡。条目越详细,单屏上能显示的条目数量越少。这个还需要从具体的需求出发,就好像对于外卖订单来说,用户往往只需要关注自己刚刚点的那份外卖的订单,所以你对于这个订单的内容如果足够详细,用户就没必要点击进去查看具体详情了。
这样就会显得非常便捷,但如果把垂直列表放到通讯录里面。那么情况有不同了,用户必然希望在同一时间内,看到足够多的联系人,这样也能够更快的找到目标,所以我们要做好条目的详细程度以及页面所展示条目数量之间的一个平衡。

下图是垂直列表中常见的模式,我们可以根据具体的需求选择合适的方案。

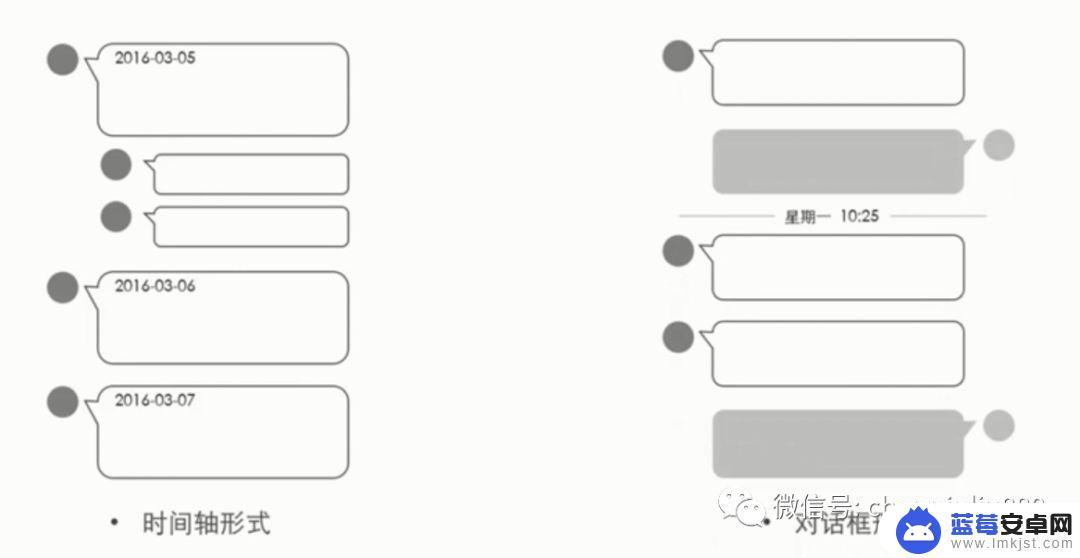
特殊模式:
列表导航还有两种特殊的模式,分别是时间轴的形式以及对话框的形式。两者应用场景都是和时间顺序有关,当你想要表达什么时间发生了什么事情就可以考虑用这两种形式。

横向列表
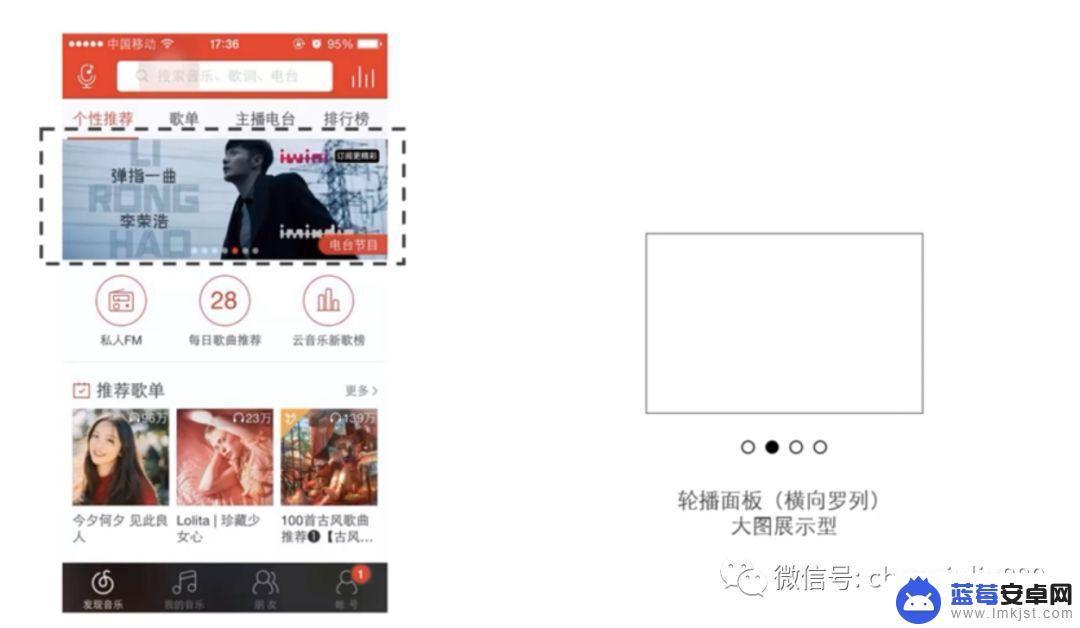
首页的轮播面板是横向列表形式,用户在使用轮播面板导航的时候,只需要左右去滑动面板,就会实现图片的一个切换。像这样大型展示banner的轮播面板,可以称之为大型的图片展示型,它一次就着重展示一个条目,这种形式常常位于页面的上方作为广告位,通过大图来生动的展示或者推广我们的商品。
优点:隐藏内容,充分利用空间。

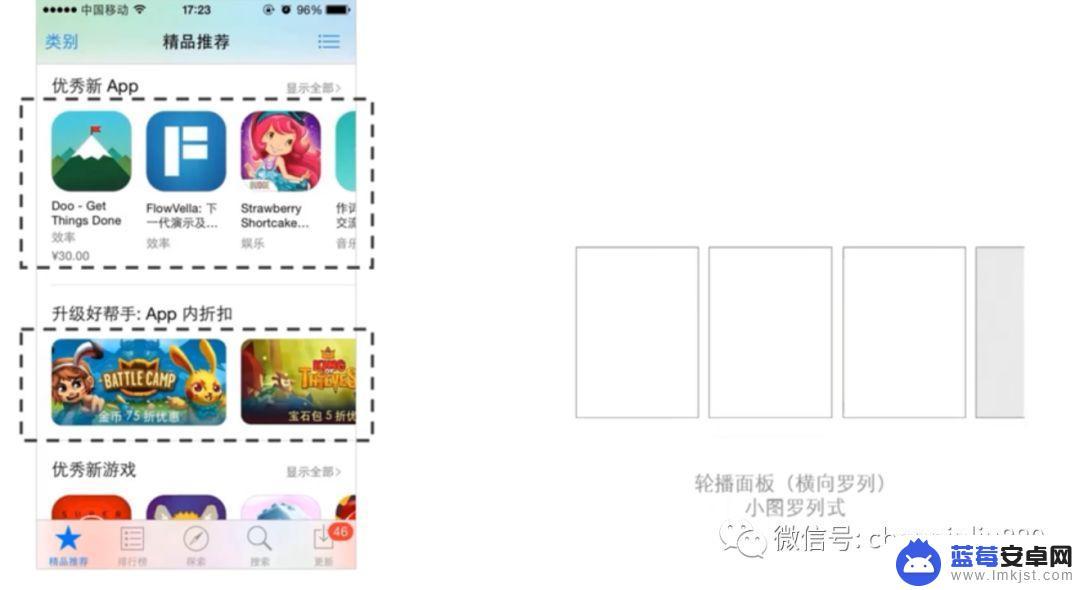
既然有大图展示型,对应的也有小图展示型,就好像下图app store中经常会看到的样式,这种相比于之前的大图,能够在页面上罗列更多的展示项。

但是不管大图还是小图,两者在本质上还是横向罗列,把信息藏到页面外,因此能够充分利用页面的空间,但是这样也有他的不足,用户可能并不知道这里可以左右滑动,所以这里需要一些提示来告诉用户页面之外还有内容。
就像轮播面板使用圆点的指示器,app store则使用了下一个条目的边缘部分,来展示当前显示的一个轮播面板。
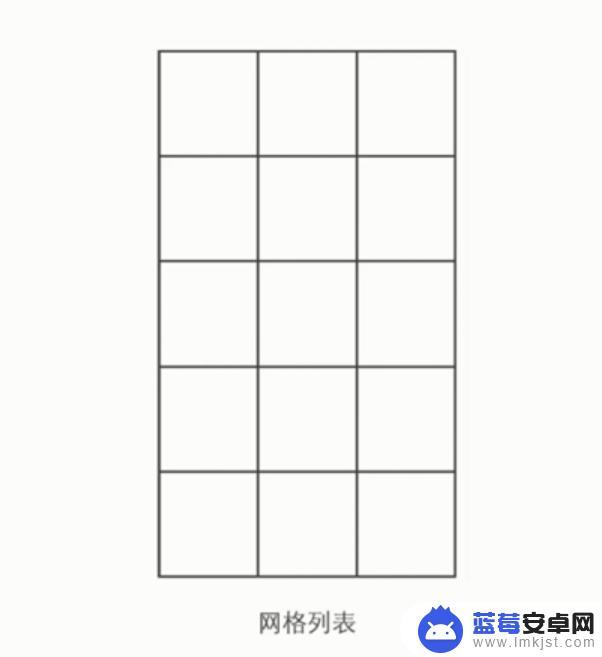
网格列表
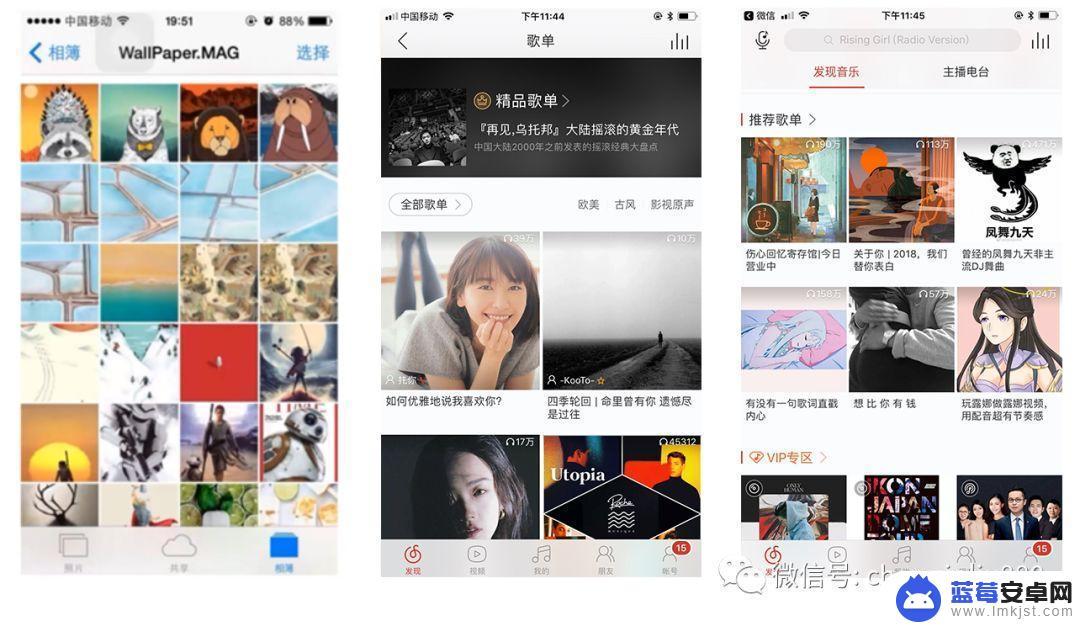
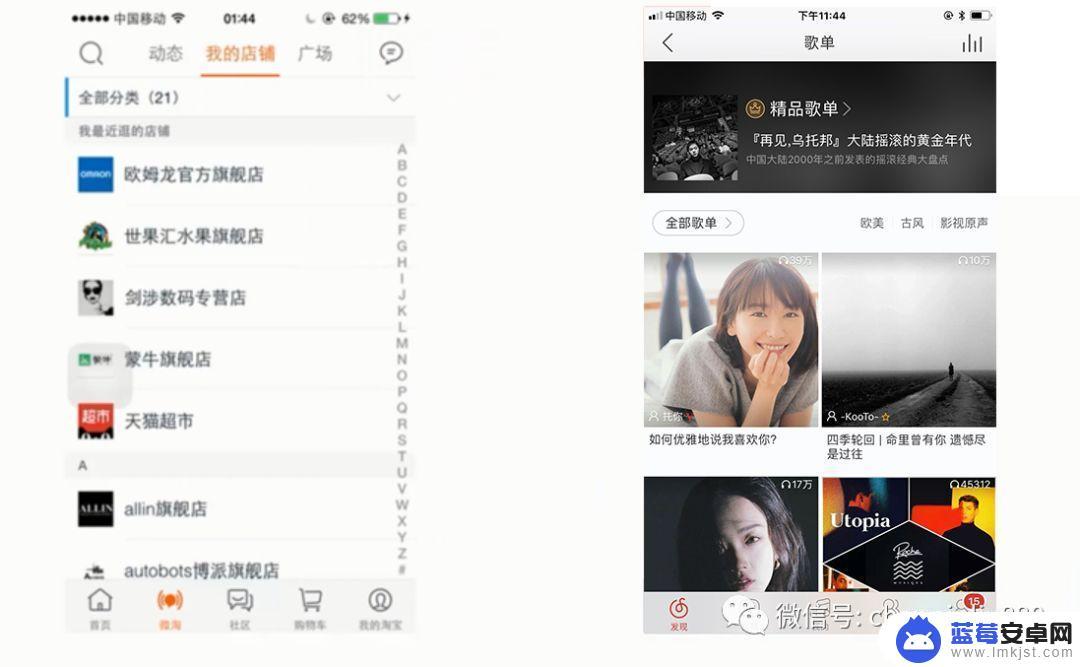
除了垂直列表和横向列表以外,在移动端还有一种兼顾了两种维度的一个列表形式。看起来就像围棋的棋盘一样,我们称之为网格列表,这也是一个非常常用的列表形式,比如手机的相册以及网易云音乐的网格列表形式。
优点:能同时显示大量图片,提升界面魅力。

手机相册和网易云音乐,我们看到了他使用了大量的网格列表,网格列表基本上以展示图片为主,偶尔会配合一些文字说明,如果你想集中展示大量图片,网格列表无疑是一种非常适合的表现形式。

如果我们把网格列表和垂直列表放在一起对比的话,那垂直列表大多数是用于展示文字往往显得很清晰干净。网格列表更加富有情感化,善于使用网格列表,会让你的界面更加富有感染力。

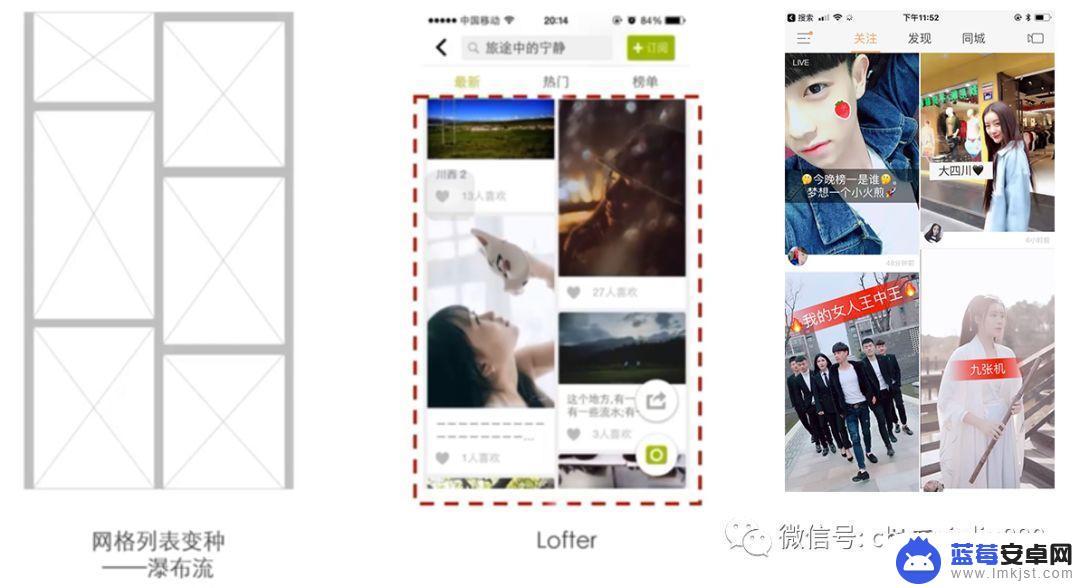
这里再向大家介绍一种网格的变种,瀑布流,如果是田字格在排版上还有一丝严谨的话,那瀑布流的图片排列方式会显得非常随意,这种设计常见图片浏览类和短视频浏览类的软件。

更多干货可关注微信公众号:chanpinliu880 ,关注后可获得第一手干货。
私人微信号:yw5201a1,有问题也可找我交流。
http://weixin.qq.com/r/xUi6ohPENE5LrVfB9x3X (二维码自动识别)
在移动端产品的设计中,列表布局优化是至关重要的。通过考虑每个元素的大小、间距和排列方式,我们可以创建一个更易于使用和更吸引人的应用程序。让我们继续关注列表设计,并不断优化以提高用户体验!












