现代手机具有强大的功能,其中包括利用ArcMap软件设计地图图例的能力,通过简单的操作,用户可以在手机上打开插图并设计出各种精美的地图图例。这项技术的应用范围非常广泛,不仅可以用于地图制作,还可以在教育、科研和商业领域发挥重要作用。手机的智能化和便携性为用户提供了更加便捷、高效的地图设计体验。
利用ArcMap设计地图图例
操作方法:
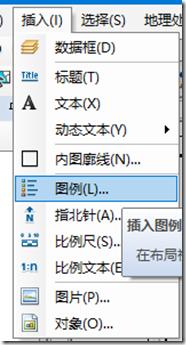
1.插入图例也是非常简单,先切换到布局面板,然后在【插入】菜单,选择【图例】,便可根据向导插入图例,如下图所示:

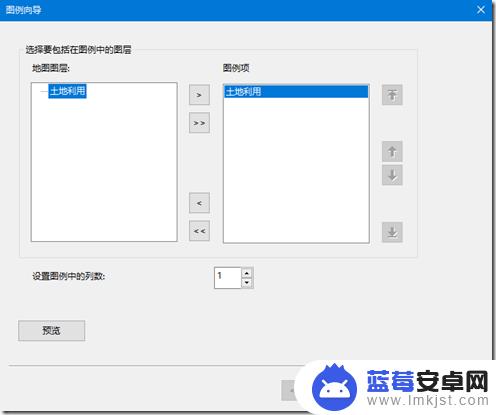
2.在向导中,图例可以要显示图例的图层和图例的列数,如下图所示:

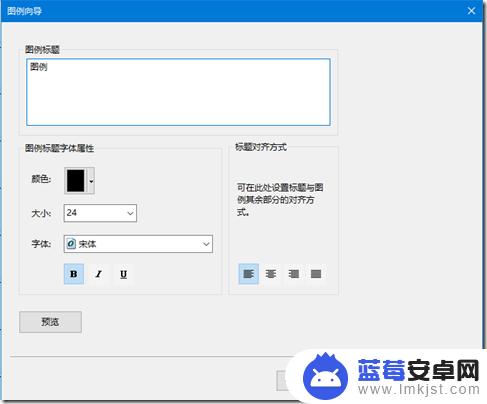
3.接下来就是图例的标题设置,跟普通的标注设置无异,主要是标题和字体样式,如下图所示:

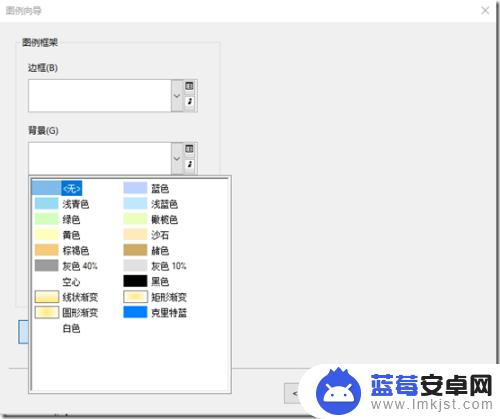
4.再接下来就是图例的边框、背景和下拉样式。其中这里要注意的是背景选项,默认背景是使用透明色的。如果图例放在地图重叠区,那么建议给图例一个背景颜色,一般都是采用白色作为背景,如下图所示:

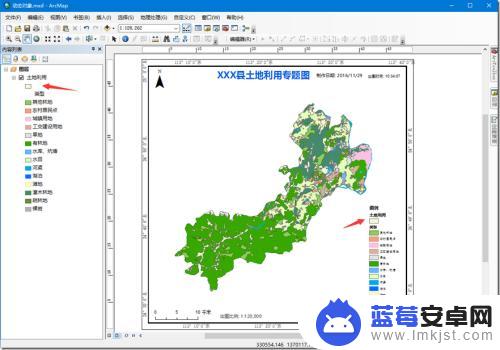
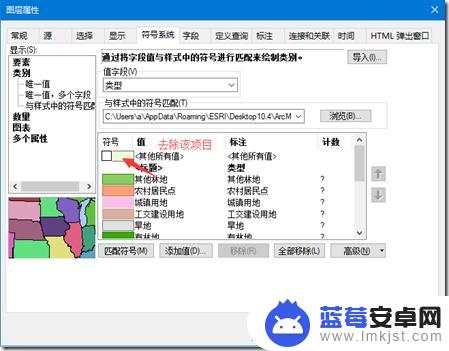
5.点击【完成】按钮后,可以生成图例。但一般来说,这样的图例不太完美,还是需要做一些细微的修改。如下图所示,就需要去除掉一些其他因数,例如【图例】二字需要去掉,【土地利用】下面还有一个默认的图例,与图层渲染中的默认图例是一致的,也需要去掉,如下图所示:

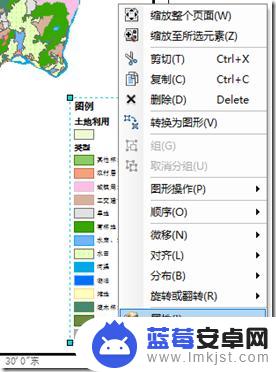
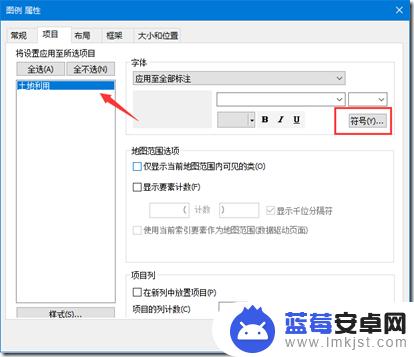
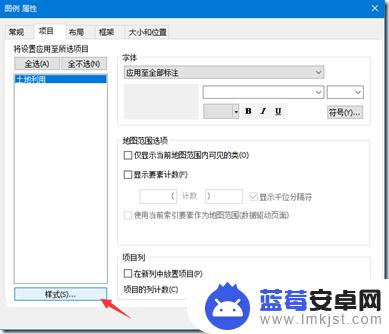
6.图例中除了文字的样式是在图例的属性中可以修改之外,其余的部分基本上都是关联了图层的设置,所以,有很多工作是需要对图层进行修改的。首先来看看修改图例的一些文本样式。先用黑色箭头工具选中图例,右键点击【属性】,在【常规】标签中可以设置这个图例标题的显示,那属于最顶端的显示。标题下面有【符号】按钮,可以设置其文本的样式。如果不需要显示这个标题,可以将其去掉,如下图所示:

7. 在【项目】标签中,选中任何的一个图层,都可以设置其每个渲染符号后面的文字的样式。当然,图层也是可以全选做统一的处理,如下图所示:

8.然后再来去掉图层中默认的符号,这个需要去图层的【符号系统】进行设置,去除掉这个默认值的勾选项,再来看其效果,如下图所示:

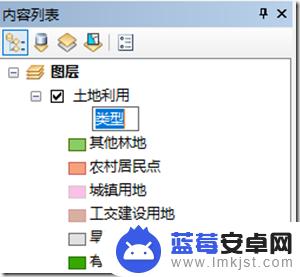
9. 再进一步去除掉【类型】二字,这个需要【类型】基本上就是我们在使用唯一值渲染的时候选定的区分字段。要去除不难,只需要在内容窗口(TOC面板中)中图层名称下面【类型】二字。先选中文本,后单击鼠标(这个地方一点技巧,不要直接在中间双击,中间双击的话会调出设置窗口),让文本处于编辑状体,然后将这个文本删除掉,删除后图例也发生了变化,如下图所示:

10. 还有就是图例的布局样式,如果不喜欢符号在左边文字在右边这种布局,也可以通过图例的样式进行修改。在【图例选择器】中有非常多的布局排版可以选择,如下图所示:

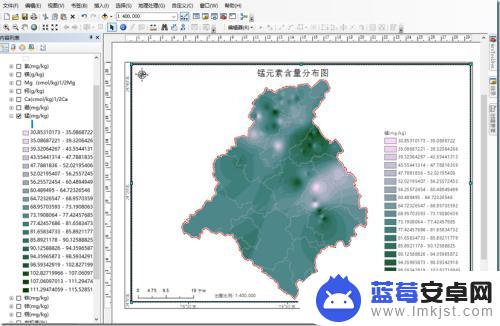
11. 再者就是有一些指标性的图例不好做,例如插值图制作之后。那些专题往往会带一堆的指标数值,有些数值是有特定格式的,例如百分数或者小数位数,如果不处理,直接影响其美观。采用了真实的数据进行分类渲染,导致数值后的小数点位数非常多,如下图所示:

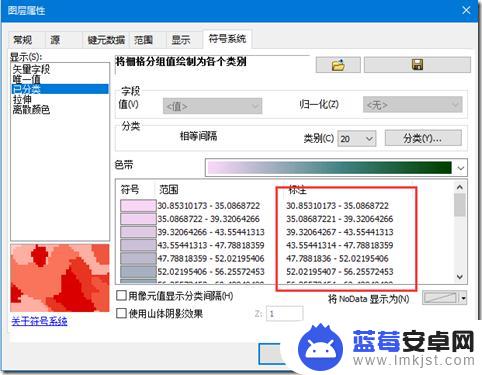
12.一般来说,小数位位数超过3位,人的敏感度就会降低非常多,所以,没必要去保留过多的位数。类似这样的要求有很多,需要对数据格式进行规范。那这部分的显示是不能直接在图例中设置的,而是需要到【符号系统】中进行一些显示设置。下面就是这个元素含量的渲染设置,图例的文本对应的就是这里的标注文本,如下图所示:

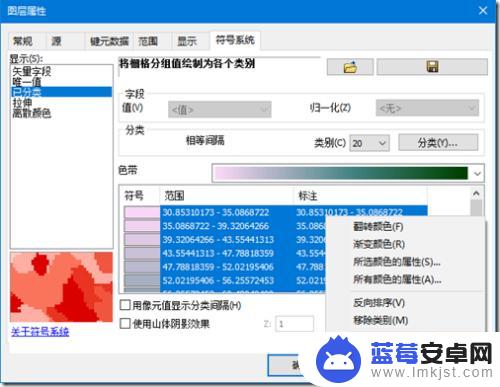
13. 如果要设置其标注的格式,那可以选中具体的某些标注进行设置,一般建议使用鼠标加上shit键进行全选,然后点击右键,选择【格式标注】,如下图所示:

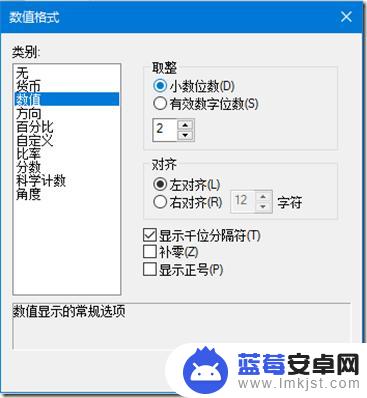
14. 这里列出最常用的几种标注格式,如数值、货币、百分比、比率等。如果要设置小数的位数,可以直接在【数值】选项中设置,如下图将小数位设置为两位,最终的效果将会显示为保留两位小数,如下图所示:

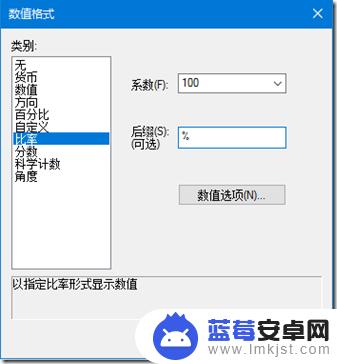
15. 比率也是非常常见的,有些数值由于采用的换算方式不同,导致了显示规则不一样。例如计算的时候采用了小数来算百分比,但在显示的时候又希望用百分数来显示最终结果,那就涉及到比率问题了。可以在【比率】中设置,基本上就是乘以一个系数(如转换为百分数就是乘以100)。在文本后面加入一个后缀(如%),数值选项跟上面数值项是一致的,这个比率功能还是相当的强大,如下图所示:

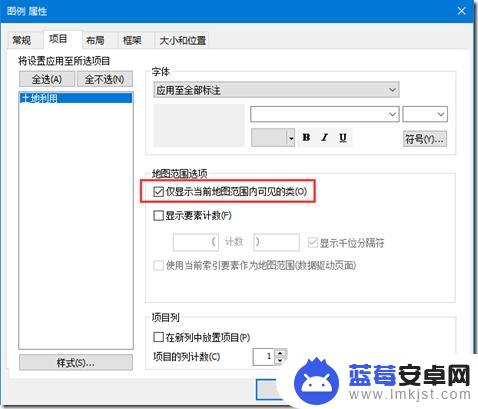
16. 最后就是图例的一些细节部分,例如动态图例。ArcGIS在新的版本里面加入了动态图例功能。这个功能的好处就是出图的时候不需要查图,系统会自动检查当前的图面是否有多余的图例,如果有,图例会自动做出删除。总之,确保图面的要素种类与图例是保持一致。其设置也是非常简单,在图例的右键属性中,可以设置【仅显示当前地图范围内可见的类】,如下图所示

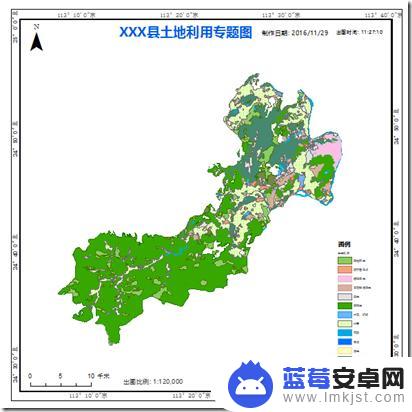
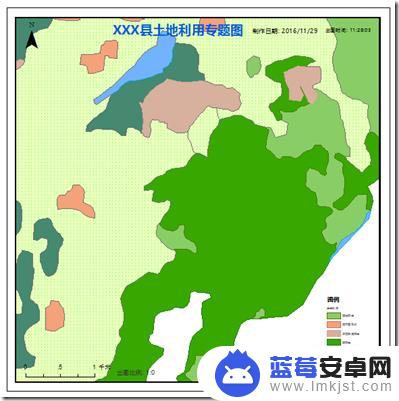
17. 设置好后,随着出图范围的变化,图例也会发生相应的变化。下面两张图就是在不同的区域下出图,可以留意图例的变化,如下图所示


18.图例虽然简单,但真正要做起来,需要做非常多的细节调整,其中大部分都是与图层中的【符号系统】设置进行对接。还有就是在专题图的出图中,特别是多个专题的出图,还需要做一些特殊化处理。
以上就是手机如何打开插图的全部内容,如果有不清楚的用户可以按照小编的方法来操作,希望能够帮助到大家。