本文最终实现效果:
 一,实现思路1.1 原理解析
一,实现思路1.1 原理解析做一个实验看一下使用ScrollRect组件实现摇杆的原理。
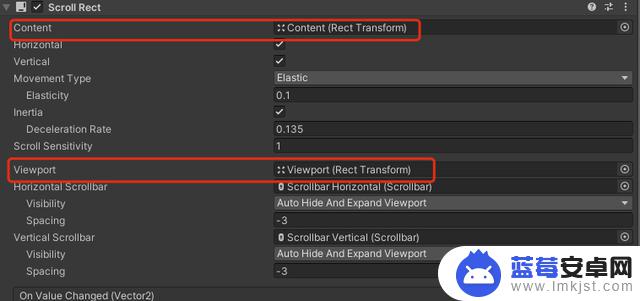
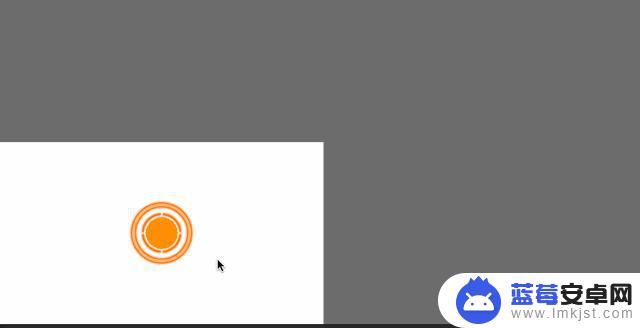
在Hierarchy面板右键 UI -> Scroll View 创建一个滚动视图,这个组件经常被应用于排行榜。选角色之类的可滑动的界面。在Scroll View -> Viewport -> Content 添加一个Image组件运行场景,鼠标点击并拖动中间部分。即可看到如下效果:看到这里基本了解实现思路了吧,其实就是通过Scroll Rect组件的Context和Viewport的关系来进行模拟的。

更多关于ScrollRect的使用方法和实战应用,可以查看:Unity 之 UGUI Scroll Rect滚动矩形组件详解
1.2 思路概述随手指落下位置 思路:其实就是根据手指第一次落下的屏幕坐标,修改摇杆的初始位置;手抬起时再将摇杆位置还原 知识点:获取手指按下和抬起的回调,将手指落下坐标转换为屏幕UI坐标摇杆移动 思路:使用Scroll Rect的移动回调,来控制中间的虚拟摇杆进行位置变化 注意的点:使用OnDrag进行回调,并来控制虚拟摇杆的标移动位置不要超出背景移动回调 思路:当使用摇杆时使用Update进行实时回调 注意的点:使用OnEndDrag进行回调,还原要个位置二,实现代码2.1 随手落下通过锚点和RectTransformUtility坐标转换方法进行位置设置。
3.3 实现效果按钮素材图片:


实现效果:

以上便是小编为大家带来的手机连接摇杆设置,希望对大家有所帮助,更多内容请继续关注蓝莓安卓网。