在当今移动互联网时代,手机页面的设计和设置变得日益重要,特别是对于在1688平台上经营店铺的商家来说,如何制作一个响应式的手机端店铺首页就显得格外关键。一个优秀的手机页面设计能够提升用户体验,增加销售机会,同时也有助于提升店铺的品牌形象和竞争力。要想在竞争激烈的市场中脱颖而出,商家们务必重视手机页面的设置和设计。
制作响应式手机端店铺首页
具体方法:
1.进入美图王页面,在全部功能中我们找功能是很方便的。点击【店铺装修】中的【无线端装修模板】进入页面开始制作首页。

2.进入到无线装修模板页面,鼠标移动到模板上方会自动将模板放大预览,满意后点击【开始使用】进入模板使用页面。
Ps:点击模板左上角的“星”型按钮,可以将该模板收藏,方便以后使用,可在【我的收藏】中找到。

3.进入模板后,可以看到左侧边栏的模块管理。预览整个模板是由哪些模块组成,点击相应的模块名称即可将页面自动跳转至相应的位置。
接下来制作招,点击店招部分的图片,在右侧的弹框中将图片替换后点击【确定】。
Ps:可以将上传的图片调整显示区域,来调整显示大小,同时可以将图片进行旋转与放大或缩小操作。
店招的店铺名称部分,系统自动添加无需修改。

4.操作轮播图模块,对轮播图的相应文案点击可替换文案。
Ps:轮播图下方中间的两个圆点,点击可以切换轮播图,方便店铺装修。
点击图片替换图片,在店招部分有讲,所以不在讲述了。

5.文案替换后,可以利用文字编辑框对文字进行字体、样式、字号、透明度、描边、渐变等调整。
Ps:描边和渐变的调整中点击相应的颜色即可达到修改目的。

6.添加链接,图片制作完成后要给商品添加链接达到用户点击商品跳转到该商品详情页的作用。点击轮播图模块上方的【添加超链接】在右侧边栏中可以可看到两张图片,分别对应轮播图中的两张图片。点击“链接按钮”(图中箭头所指)系统自动获取到店铺的商品信息。

7.在弹窗中的搜索框中输入商品的关键词点击【搜索】可找到相应的商品,点击【选择链接】即可选中该链接。同理完成图片所有的链接。
Ps:轮播图的链接是整体效果,点击轮播图片任意位置都可跳转到相应的商品详情页。

8.其他模块操作,点击文字替换文字,点击图片替换图片。

9.点击【上移】可以将该模块上移。(实际效果:移到上个模块轮播图的上方。)
点击【下移】可以将该模块下移。(实际效果:移到下个模块的下方。)
点击【复制】可以将该模块复制。(实际效果:该模块变成两个。)
点击【删除】可以将该模块删除。(实际效果:该模块被删除。)
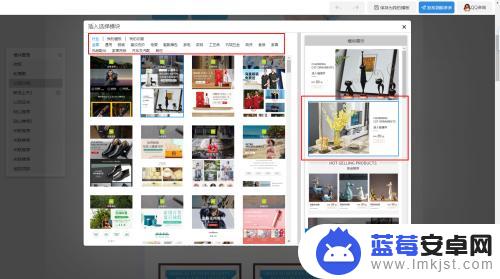
点击【插入】可以在该模块下方插入其他首页模板的模块。在弹窗中点击相应的模板模块,点击【点击确定】即可插入。
Ps:平常遇到好的模板可以保存到我的模板或我的收藏,方便插入使用。

10.添加图片、文字或超链接。
点击【添加文字】在模块中添加文字,并可对的文字进行调整。

11.点击【添加图片】在模块中添加图片,并可对的图片的显示、大小等等进行调整。

12.点击【添加超链接】在模块中添加热区区域,点击相应的区域即可跳转相应页面,可以用来跳转商品详情页或专题页。(此处操作较官方模板使用更加方便)
调整热区区域后,点击“链接按钮”(图中箭头所指)添加链接;或直接输入链接地址完成操作。

13.关联推荐的调整,首页的重点功能,勾选商品即可自动完成商品的换图与添加链接操作。后期只要修改文案与价格即可完成操作。

14.整个模板制作完成后,点击【保存为我的模板】将模板保存方便之后使用,在我的模板中找到保存的模板。


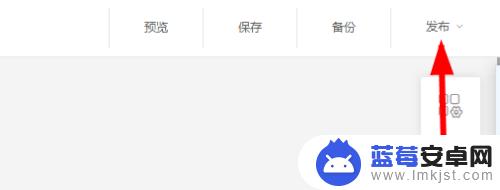
15.发布到1688,点击页面上方的【发布到1688】将模板发布。

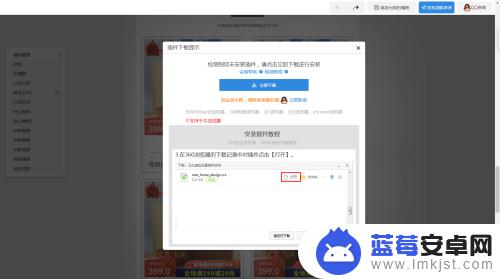
16.第一次使用会提示下载插件,按照教程下载插件后刷新页面。重新点击【发布到1688】页面会自动跳转1688店铺首页发布页面。

17.确认发布。在1688的后台页面确认无误后直接点击右上角【提交发布】。

18.至此,我们的首页装修完成,等待审核通过即可。
美图王的功能不仅仅是这些,美图王还可以制作详情页!下边我展示一些详情页模板,大家有兴趣可以自行尝试!

19.美图王的详情的还有更多功能等在挖掘!
在使用美图王的过程中有哪些问题?
你希望美图王今后增加哪些功能呢?
请在软件内的【反馈】或评论区留言!
美图王——店铺装修不求人!
最后小编之语:美图王近期在做活动,订购有优惠,详询客服!
以上就是1688手机页面怎么设置的全部内容,有需要的用户就可以根据小编的步骤进行操作了,希望能够对大家有所帮助。