这是一篇非常非常基础的动画教程,针对刚刚接触交互动画的设计师萌新们
设计1+1(www.sjoneone.com)专业设计师教程网,看更多设计教程
教程效果

课前准备
你需要准备一个Ae或者principle制作好的视频文件
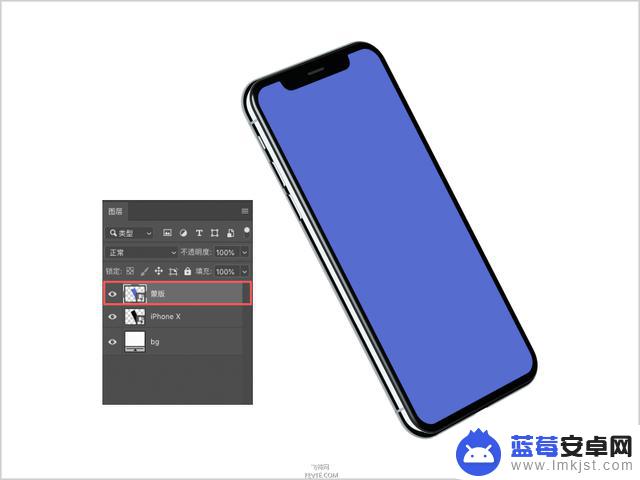
需要一个iPhone X mockup的PSD源文件

注意:iPhone X文件需要至少两个图层:一个iPhone X模型层,一个遮罩层(平时我们使用mockup时需要替换我们自己设计稿的那一层),图层格式可转成智能对象

教程开始
第一步
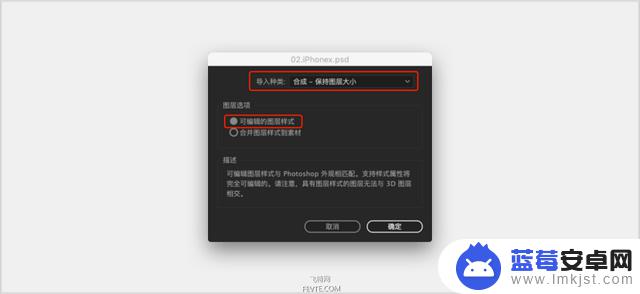
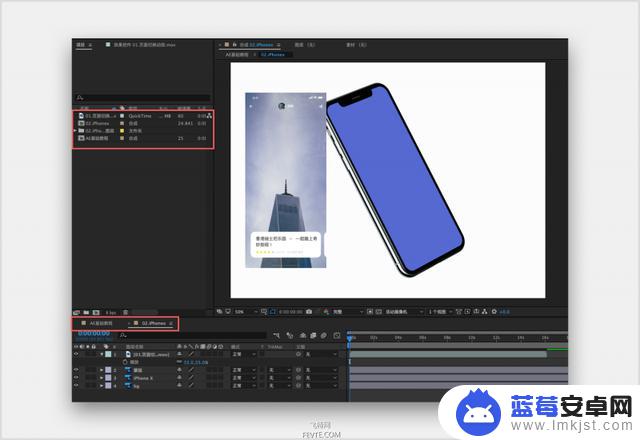
导入视频文件和iPhone X模型
注意:导入psd时需要选择合成保持大小选项,这样不会合并所以图层

第二步
新建合成,按照自己的需要设置合成的名称、大小、持续时间和背景色

第三步
把课前准备的两个文件拖到新的合成中,并根据需要调整大小

第四步
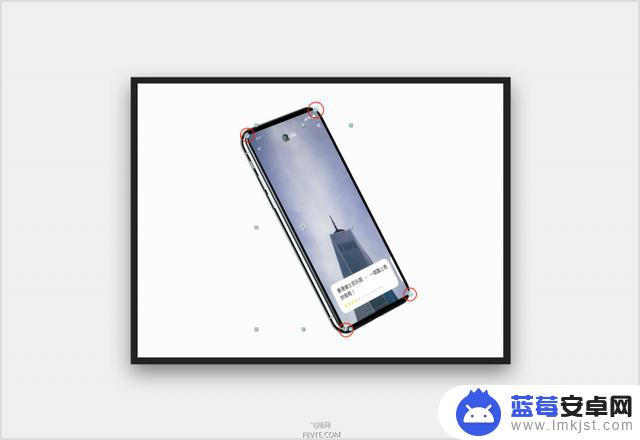
选中视频图层,使用效果-扭曲-边角定位效果,将四个角与屏幕四个角对齐

小技巧:圆角不好对齐可以将视频的边和遮罩的边平齐
知识点:边角定位是平时我们把动态放到展示模型最常用的一个效果
第五步
方法一
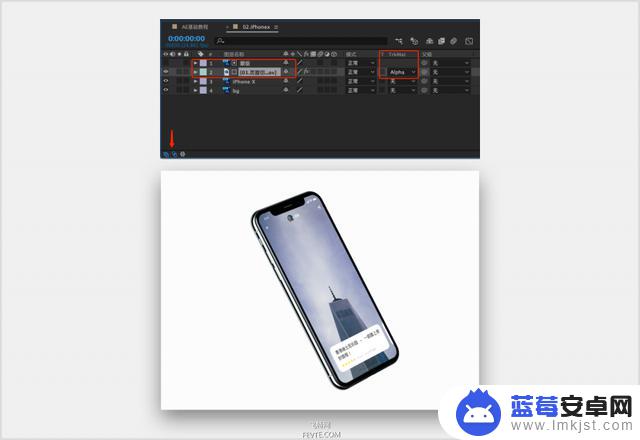
将遮罩层移动到视频层的上方,点击TrkMat栏”Alpha遮罩蒙版”,完美匹配!

小技巧:如果面板栏没有”TrkMat”,请检查左下角”转换控制”按钮是否点亮
知识点:遮罩蒙版-TrkMat
遮罩蒙版-TrkMat类似于ps中的剪切蒙版,这个知识点可以用在:侧边栏划入划出效果、长页面滚动效果等,举一反三ps中的剪切蒙版能做的效果,类似的ae的遮罩蒙版就可以做
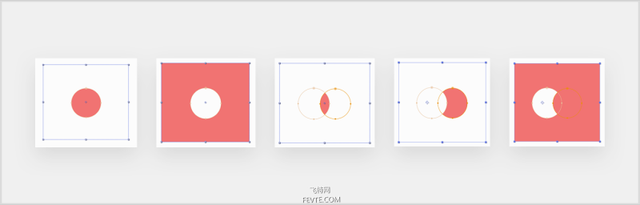
简单介绍遮罩蒙版-TrkMat四个选项:
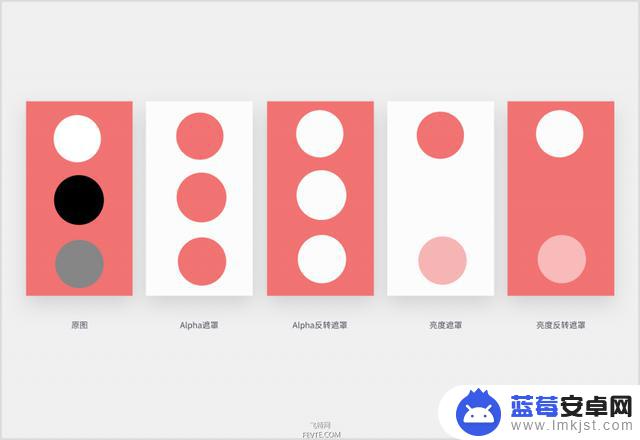
Alpha遮罩:显示上方图层的范围;
Alpha反转遮罩:不显示上方图层显示的范围;
亮度遮罩:显示上方图层的范围,并根据上方图层黑白灰确定显示程度,随着灰度变化而变化,白色完全显示,黑色完全不显示;
亮度反转遮罩:不显示上方图层显示的范围,并根据上方图层黑白灰确定显示程度,随着灰度变化而变化,白色完全不显示,黑色完全显示;
下图四种模式对比:

方法二(方法不是重点,主要为了讲知识点)
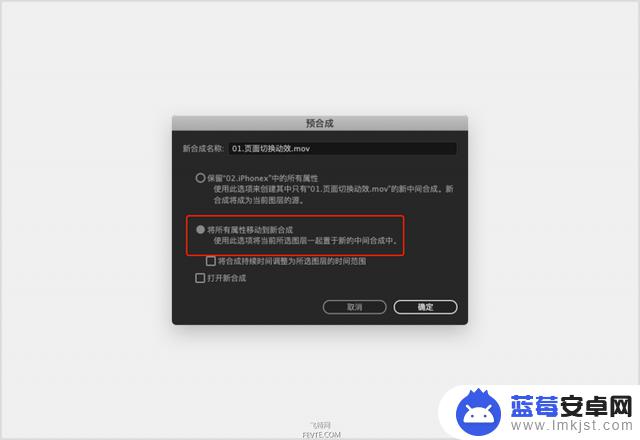
选择视频层-右键-新建预合成-选择”将所有属性移动到新合成”

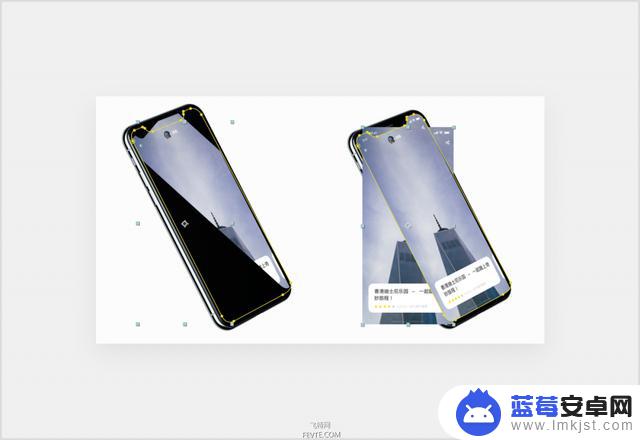
为了讲这个知识点,给自己挖了个坑,我发现直接在原始图层中做蒙版效果会出现错误的情况,
所以有了上面这个操作,有知道原因的朋友欢迎留言,教程继续,下图是出现的问题

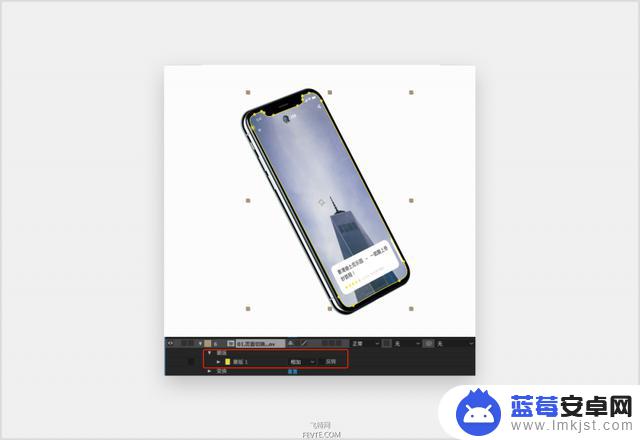
使用钢笔工具对照iPhone x屏幕范围绘制路径,完成蒙版,完美匹配

知识点:路径绘制蒙版-mask
对比遮罩蒙版-TrkMat,通过路径绘制蒙版来的更加方便,便于自由操控。
简单介绍路径绘制蒙版的基本参数(绘制蒙版需选中对应图层)
相加:显示路径区域内的图像
相减:不显示路径区域内的图像
交集、变暗、变亮、差值不常用可自己去尝试
反转:类似ps的反向
一些效果:

蒙版路径:制作蒙版变化动画
蒙版羽化:虚化边缘,过渡更加自然
蒙版不透明度:调节蒙版的不透明度
蒙版扩展:放大缩小路径的区域
使用蒙版路径变化做的一个侧边栏动画:

版权申明:本文出自“UIDEKKO”原创,感谢“UIDEKKO”的原创教程分享!
以上就是手机ae怎么制作特效的全部内容,希望能够对大家有所帮助。